最強しつけアプリを作った
この記事は
の記事の転載です。
自己紹介
1児の父です。
子供が3歳になりました。
最近子供に好かれていてとても楽しい日々を過ごしています。
でも、大変なこともいろいろある。
子育ては大変1
こどもがなかなか寝ない。
お父さんが帰ってくると興奮して寝てくれないんです。
子育ては大変2
子供がうんちをしてくれない!!!
これが一番深刻。1週間うんちをしてくれない。
↓
するときは硬すぎて痛い。
↓
我慢する
対策
結果
- 怖がりすぎてヤバイ。
- トラウマレベル。
なければ作ればいいじゃない
- しつけアプリ(鳩時計)作った
- カッコウが鳴く
- 1時間に時刻の数だけ
- 30分に1回
- 夜の10時になると、「鬼が来るぞ」ってしゃべる
- 任意のテキストや鬼の声もしゃべる
- 天気も見える
なぜ鳩時計?
- 時間を気にしてほしかった
- 興味を持たせたかった
- カッコウなので怖すぎない
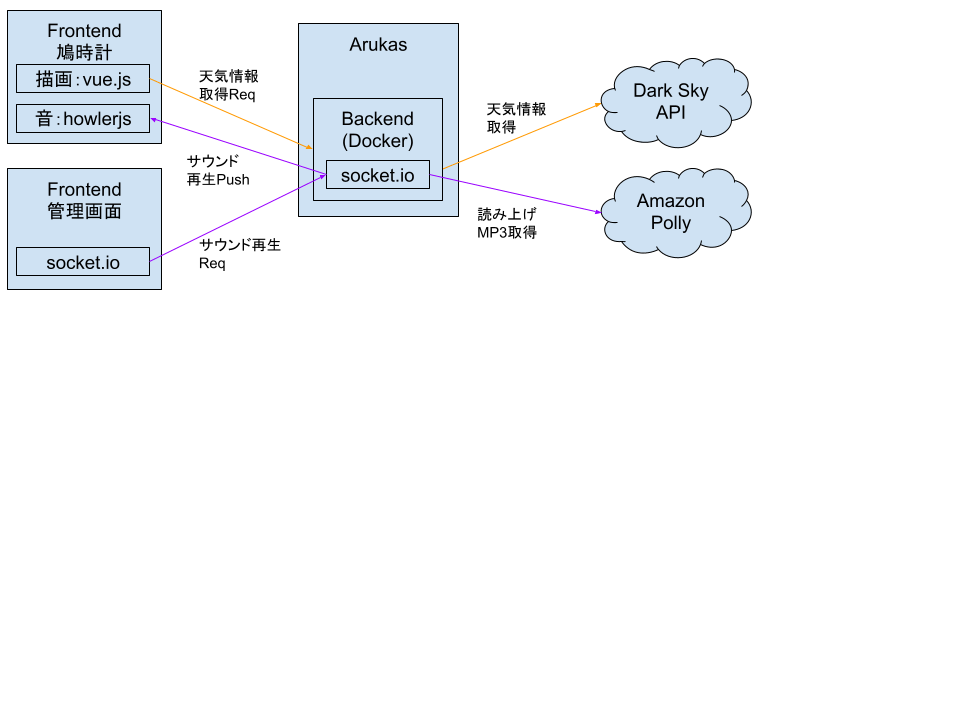
アーキテクチャ
利用技術
- フロントエンド
- バックエンド
- API
- テキスト読上: Amazon Polly
- 天気API: Dark Sky API
Vue.jsについて
勉強のために利用してみたが、あまりにもライトな利用だったために、あまりためにならなかった。
Webアプリ故に気をつける部分
- 音声再生
- ユーザインタラクションでないと再生できない
- 初期状態で音は無効状態にしておくことで回避
- アプリっぽく表示するためホームスクリーンに追加
- apple-mobile-web-app-capableをつけてアドレスバー非表示
- プロセスがブラウザから独立
- 画面がスリープしてしまう
- iPadの設定でスリープしないように
ちょっと脱線。PWAについて
PWAがあればアプリいらないんじゃない?
- AppleStoreを経由せずに配布可能
- ServiceWorkerでオフラインでも利用可能
- でもやっぱりiOSで通知ができない(そりゃそうだよね)
Arukasの特徴
- 純日本製のさくらインターネットが運営
- 1コンテナまで無償で利用可能
- Docker HUBに登録してあるイメージを利用可
- 再起動するとhttpに繋がらなくなることがある
- 何回か再起動するとなおる
Amazon Polly
音声の取得は至って簡単
socket.on('speak', async (params) => {
const speechParams = {
OutputFormat: 'mp3',
VoiceId: params.speaker,
Text: params.text,
SampleRate: '22050',
TextType: 'text'
};
let polly = new aws.Polly({apiVersion: '2016-06-10',region:'ap-northeast-1'});
const data = await polly.synthesizeSpeech(speechParams).promise();
io.emit('receivePolly', data);
});
socket.ioを通してのクライアントサイドでの再生は一工夫が必要。
ArrayBufferはそのまま再生できないので一度base64で変換してから再生する。
天気API
フリーで使える天気予報APIはいくつかあるがその中でDarkSky.netのものを利用。
理由: ググったら上に出てきたから。
まとめ
Webアプリでも役に立つアプリを作れます。
子育てでもアプリを作ろう!